Tina is Not a CMS
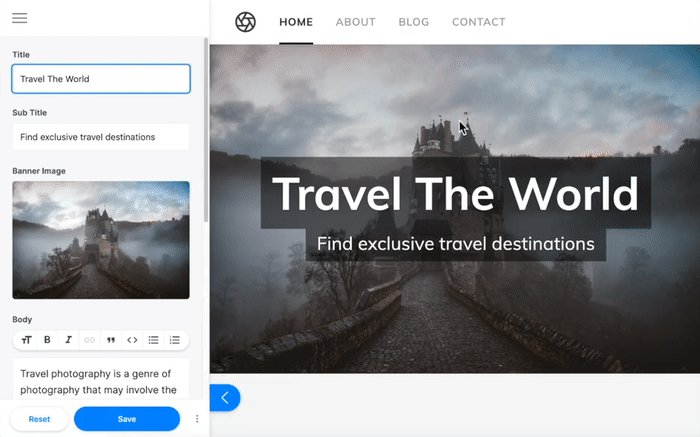
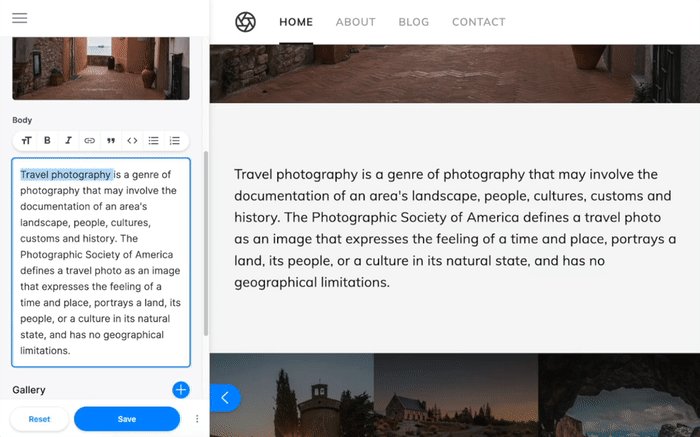
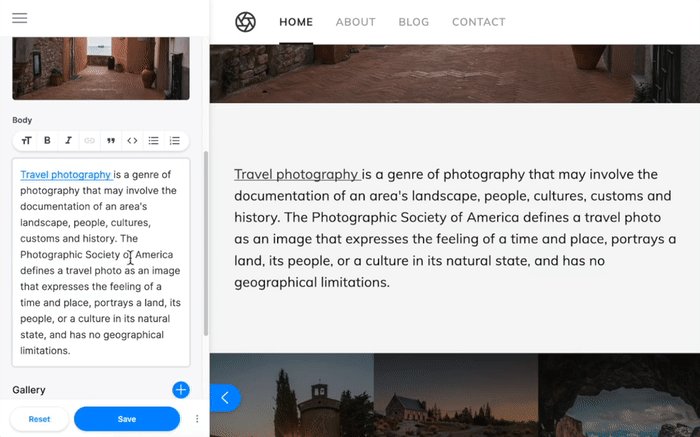
Tina is a lightweight but powerful toolkit for creating a content editing interface with JavaScript components. Tina surfaces superpowers for developers to create an intuitive UI for real-time content editing, built directly into their website.
The Next Generation of Content Management

Tina is optimized for next-gen JAMstack tools. It is written in JavaScript and easily adapted to multiple different frameworks.
Tina currently supports React-based frameworks, including:
- Create-React-App
- Gatsby
- NextJS
Get Started
To use Tina, you should have a good working knowledge of your JavaScript framework & JAMstack tools of choice.
If you want to get started with some code right away, check out the Gatsby Quickstart or Next.js Overview.
If you want to dive deep, start by learning more about how Tina works and get familiar with some core concepts.
For Gatsby
- Quickstart with a Tina Starter to hit the ground running.
- Manual Setup for adding Tina to an existing Gatsby site.
Gatsby Starters
- Gatsby Blog Starter with Tina — The classic Gatsby starter, but Tinified.
- Tina Grande — A more advanced starter to showcase the power of Tina.
- Tina Brevifolia — A Markdown-based blog with minimalist design and Tina for editing.
Want to add your starter? Make a PR to add your Tina site to this list.
For Next.js
- Next.js + Tina Overview — Get started with the documentation
- Read an in-depth tutorial on Using TinaCMS with Next.js
- Check out this sample Next.js Markdown Blog with Tina configured for reference.
Get Involved
Want to help out with Tina's development? Please visit our Contributing section in our docs to learn more.
Looking for help with Tina, or want to stay on top of the latest developments? Checkout the Tina Community Forum to get answers, help, and llama-humor.